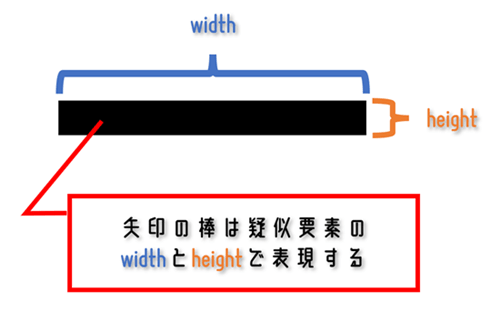
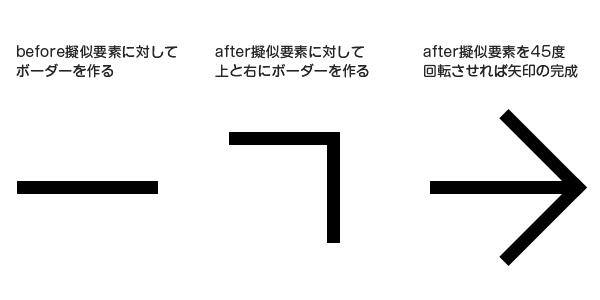
背景を設定するにはbackgroundを利用します。 ここではCSSの背景プロパティ「background」の使い方を説明していきますね。 もくじ 1 よく使うbackgroundプロパティ 11 背景の色 backgroundcolor 12 背景画像 backgroundimage 13 背景画像のリピート・繰り返し:background CSSコードが表示されるので、背景画像として設置したいセレクターに指定しましょう。例えば body の背景にしたいなら、以下の位置に貼り付けます。 CSS body{ /* ここにCSSコードをコピペ */ } ライセンスはCC BY 40。有料プランもあります。 SVG Pattern Maker cssを利用した矢印のメリットは大きくわけて2つあると考えています。 1つ目は保守・メンテナンス性の良さ があげられます。 矢印の大きさ・線の太さ・線の色をすべてCSSで指定することができますので、画像と比べると修正に対する手間を軽減することが

Css3で装飾 三角矢印つきテーブル Mebee
Css 矢印 背景
Css 矢印 背景- 1)矢印を消す まずデフォルトで表示される右の三角をappearance属性を使って消してしまいます。 ということで、Firefoxまで対応したcssと、背景画像を指定したcssがこちらです。 4切り替わりがスムーズなシンプルスクロールエフェクト(cssのみ) サンプルページ(codepen) 特徴的な動き スクロールすると、ページの境界が下から迫り上がってきて、ページが切り替わる 動作の仕組み position fixedによる背景の固定とclipによるトリミング。




三角形css 文字用div Css實現三角形 三角形內有字 Csdn論壇 Duph
矢印アイコン(丸背景あり) See the Pen CSSだけで、矢印アイコン(丸背景あり)をつくる by 125naroom on CodePen 疑似要素「after」で丸背景をつけています。 「before」で矢印、「after」で丸背景で、矢印アイコン(丸背景あり)になります。 はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか?よく使う矢印アイコンの備忘録だよ。基本的に自分用なので、コピペして使う時は位置とか変えてちょんまげ〜。 普通の三角形アイコン 文中のリンクとかでよく使うやつ。 三角矢印アイコン html
CSSソース ahover {backgroundcolor色;} を指定します。 これは、リンク(a)の上にマウスカーソルが乗った時(hover)に、backgroundcolorで指定した色にリンクの背景色が変わるという意味です。これを自分好みにスタイリングしたい場合、cssと画像を少し弄ることになる。 良く使うのでメモる。 1・背景をカスタマイズ それなりびスタイルが施されたバックグラインドを持っているが、とにかく余計な背景や影を外したいのでcssを上書きする。 説明が面倒なのでCSSはこちら borderradiusで%指定をしてもいいんですが、リキッドで幅を変えた時に円弧の形が変わっちゃうので、固定したいなーと思ってborderbottomrightradiusなどの個別指定を使ってます。 borderbottomrightradiusは00px(弧の横幅) 300px(弧
CSSで好きな要素を横並びにflexboxその2 目次 1 前回のおさらい CSSで好きな要素を横並びにflexboxその4 目次 1 前回のおさらい CSSでメディアクエリの設定(端末毎にCSSを割り当てる)レスポンシブ 目次 1 headタグ 1:矢印が右に隠れて左から表示 backgroundで線の色を表示している要素の上にbeforeで背景白の要素を設定します。 HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) 近年、背景に斜め線を使用しているサイトがしばしば見受けられますよね? 弊社のどのように背景画像をCSSを使用して反転するには? 出来ますか? currenty私はCSSのli backgroundimage画像でこの矢印イメージを使用していbackgroundimage On: visited私はこの矢印を水平に反転する必要があります。




セレクトボックスをcssでカスタマイズしようとしたらieで謎の矢印が表示されたので消す方法



Cssのみで矢印アイコンをつくる Ribbonga
ここでは、ちょっと役立つCSSをメモ程度に置いていきます。 ご自由にお使いいただけますが、 設置後の動作を保障するものではありません のでご注意ください。 New Tips CSSで"最低"の高さを指定する方法角度 背景 矢印 回転 下向き三角 下向き 上向き フロー ジェネレータ くの字 html css cssshapes PHPでHTMLCSSをPDFに変換しますか? CSSで作るシンプルな矢印アイコン29個 最近ではCSS3の対応ブラウザが増えたおかげで、画像を使わずともサイト上で色々な表現ができるようになりました。 CSSでデザインの実装を行う場合、「カスタマイズやメンテナンスが容易」「レスポンシブWeb




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




Cssで作るシンプルな矢印アイコン29個 Pressman Tech
複数の背景画像をCSSのみで操作する! 背景画像を1つの要素に対して複数設定し、個別に調整できるようにします。 基本的には通常の背景画像と同じ書き方で、カンマ区切りでパラメータを調整します。 目次 ソースコード 背景画像のパス変更箇所 背景CSSを使用して背景画像を反転するには?出来ますか? 私はこの矢印画像を使用していcurrenty backgroundimageのliCSSに オン:visitedこの矢印を水平に反転する必要があります。矢印の別の画像を作成するためにこれを行うことができますが、CSSで画像を反転できることを知りたくてたまらCSS scrollbararrowcolor の使い方:スクロールバーの矢印の色を指定する ウェブランサー




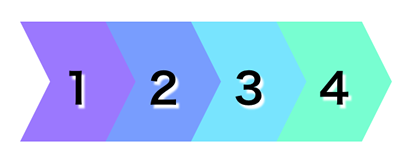
Css タグ風矢印の作り方 コピペで簡単 Webjo Blog




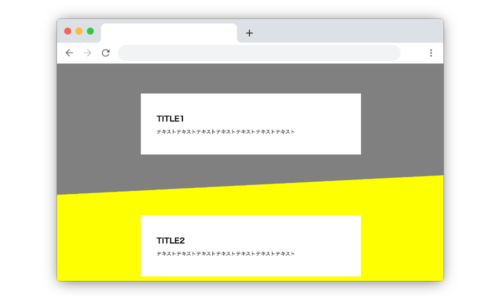
Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ
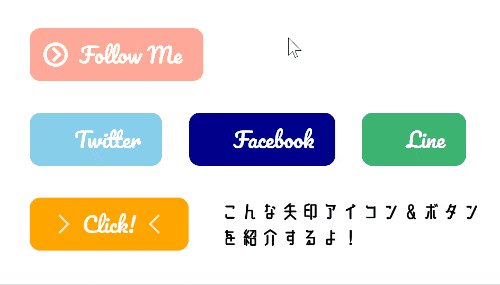
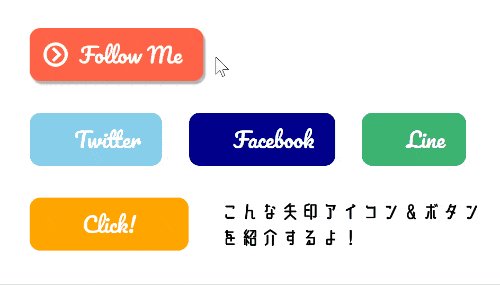
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブにも対応! 図1のような三角形の矢印のような表現をCSSのみでするとき、 border を使った方法がよく取り上げられているのですが、あれって使い勝手悪くないですか? 特に写真の上に 右側に矢印のあるボタンのサンプルです。 See the Pen cssbuttonarrow by Beco (@becolomochi) on CodePen 矢印があらわれて背景色が変わるボタン 矢印の形状をしながら左から右に背景が変わっていくボタンです。 HTML 5色あります。




K 背景色やグラデーションと背景画像を同時に反映させる場合 Css覚え書き Web K Campus Webデザイナーのための技術系メモサイト




コピペでok Cssのみで作る矢印ボタン アニメーションあり




三角形css 文字用div Css實現三角形 三角形內有字 Csdn論壇 Duph



矢印が右に移動する 動くwebデザインアイディア帳




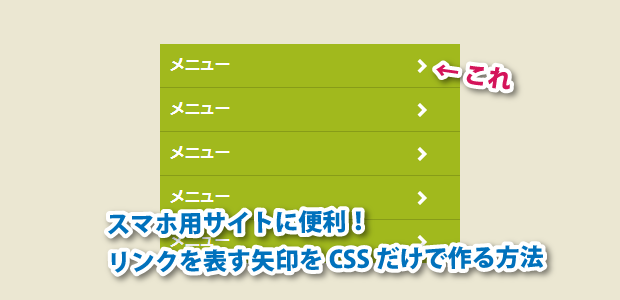
スマホ用サイトに便利 リンクを表す矢印をcssだけで作る方法 Webpark




Cssだけで三角 矢印を作る方法 Webclips




Cssだけで作る かっこいいホバーアクション10個 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




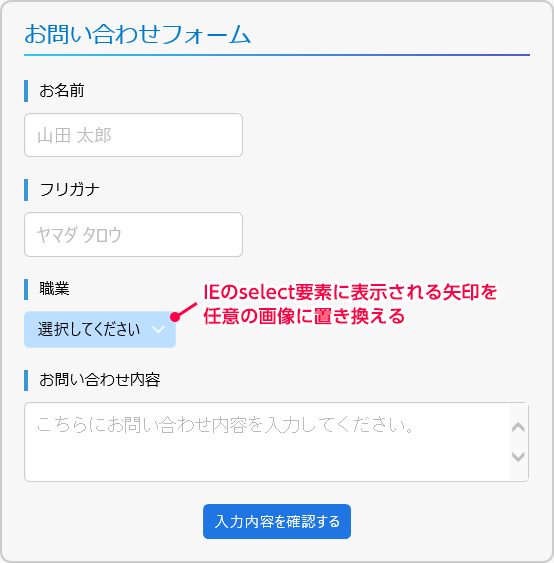
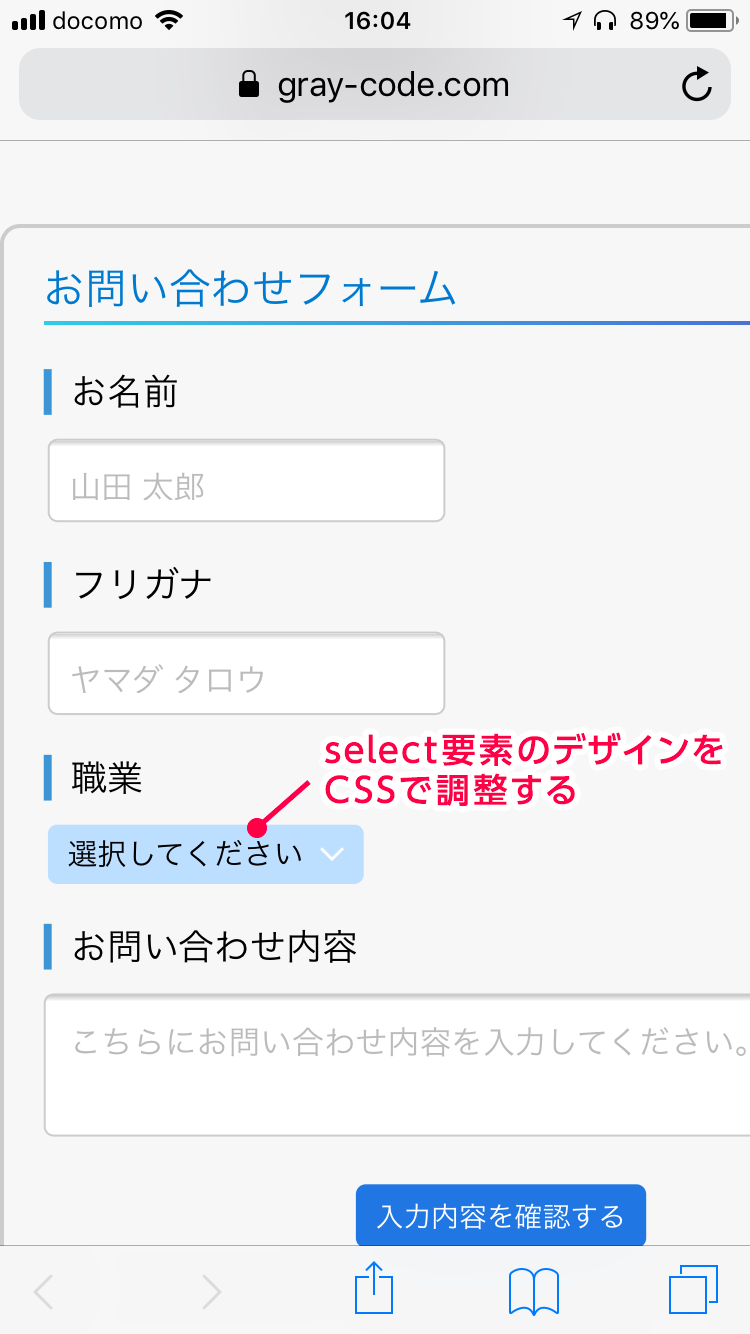
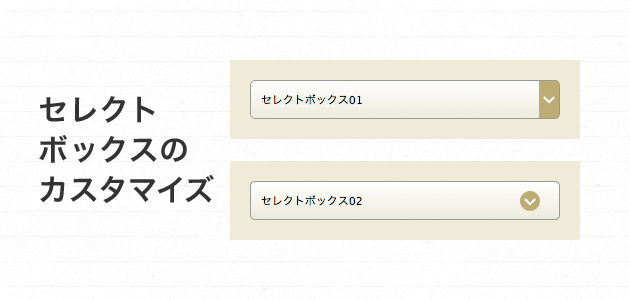
プルダウンメニューのデザインを変更する Graycode Html Css




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




プルダウンメニューのデザインを変更する Graycode Html Css




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




画像を使わない Cssだけで矢印を作る方法 初心者向け Techacademyマガジン




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




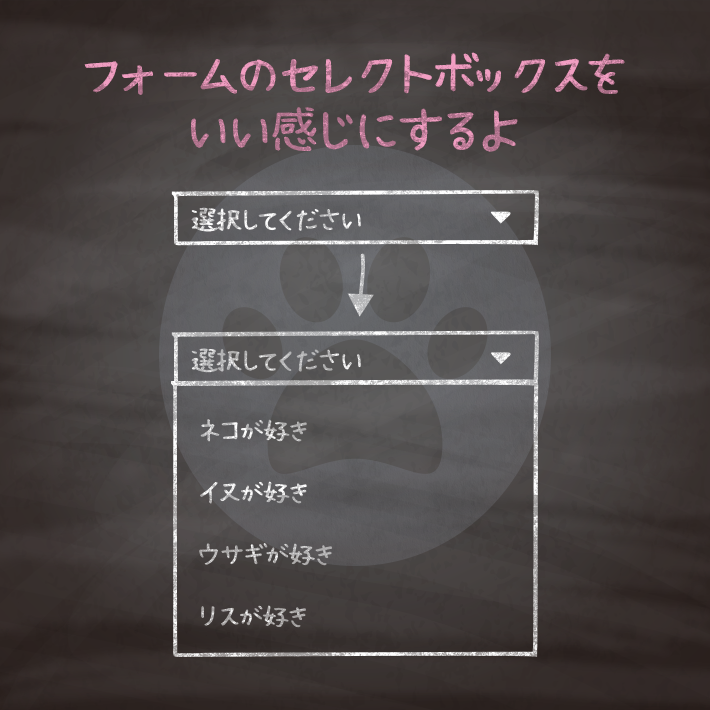
コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造



1pxの細い矢印をcssで書く Skewとrotate Misc




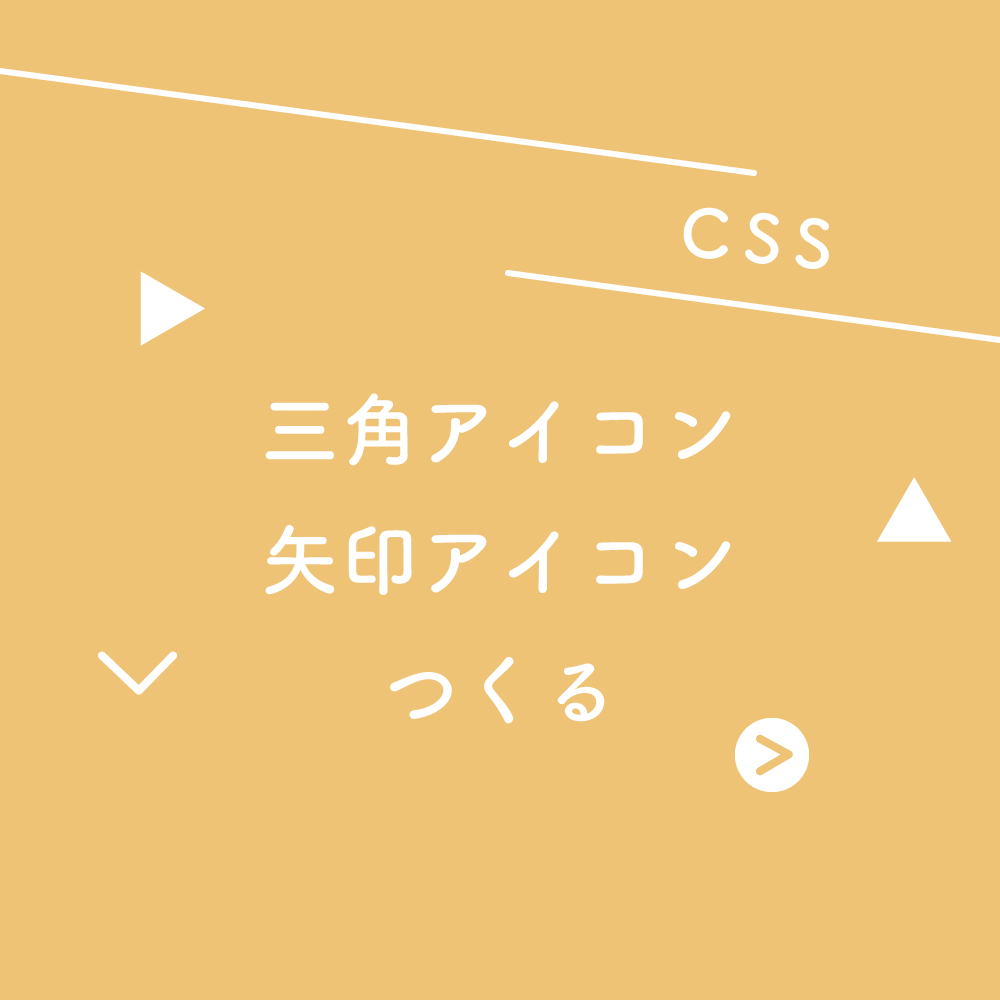
Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋



コピペで簡単 Cssで作る装飾アイディア14個 Common Sense




Cssのappearanceを使ったセレクトボックスのカスタマイズ Design Edge




Html Css Cssで斜線ストライプ背景 Liner Gradient をマスター 完全解説 Abcウェブエンジニアblog




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




Css 三角形の作り方 初級編 応用編 Webjo Blog




データベースの概念 グランジの Css で矢印質感のコンクリートの壁の背景 3 D レンダリング の写真素材 画像素材 Image 9553




Cssで作るシンプルな矢印アイコン29個 Pressman Tech




Cssで三角形のいろいろな実装例 Stocker Jp Diary




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




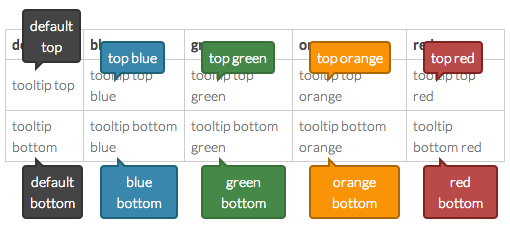
Css Tooltip Qiita




Cssで矢印の作成 Learnedmark




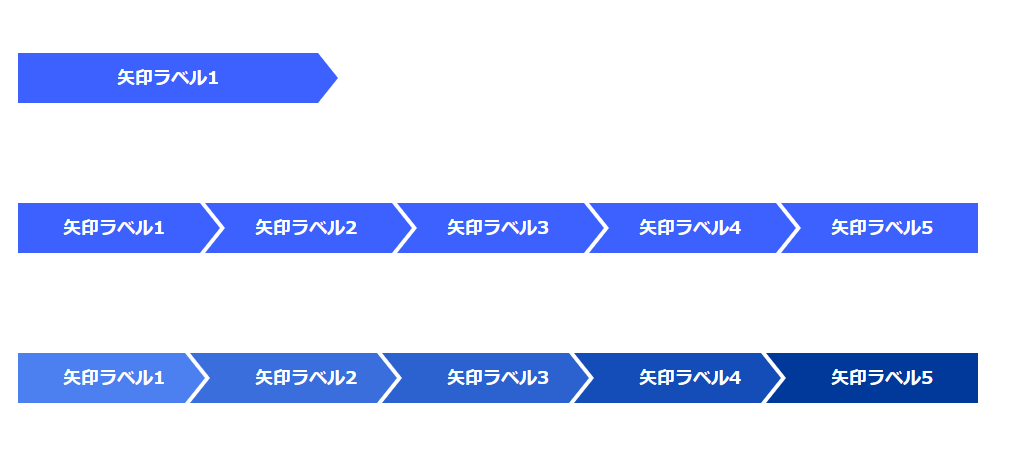
矢印ラベルの作り方




Css で矢印を作る方法 By Takumi Hirashima




Css シンプルなhtmlで 美しいパンくずを実装する4つのスタイルシート コリス




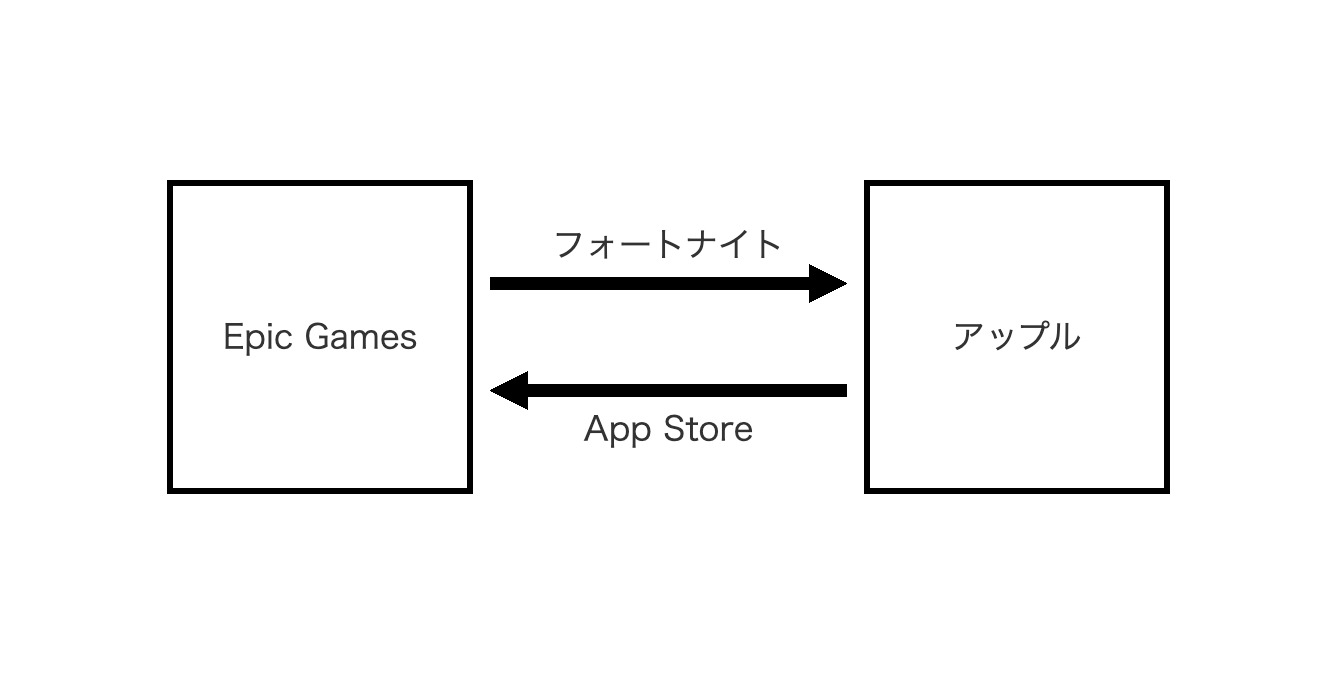
Css 四角と矢印の相関図をcssで描きたい ミギムキ




人気記事 125naroom デザインするところ 会社 です




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介



矢印の線がループして伸縮 動くwebデザインアイディア帳



矢印が右に移動して背景がつく 動くwebデザインアイディア帳




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




プルダウンメニューのデザインを変更する Graycode Html Css




向壁虚造 Webサイト作成のためのプログラミング備忘録




Css Before 三角形css帶三角形的對話框 Tfdvy




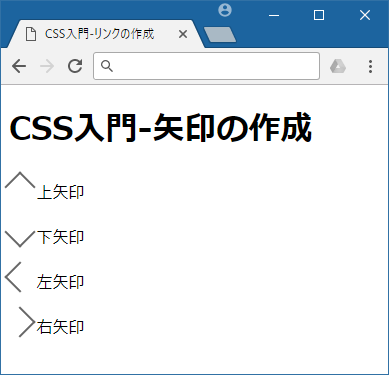
Css入門 矢印の作り方 サービス プロエンジニア




リストの前に矢印をcssで作ってみよう 株式会社ウィコネット




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll




コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive




Cssで三角形や矢印をつくる方法 ホームページ制作の外注 下請け専門 Runland株式会社




Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけで三角 矢印を作る方法 Webclips




Jquery Css 矢印を作成しクリックで回転させスピードを付ける デイレコ Dairyrecord Blog




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Css ボタン 矢印 アイコン Kasword




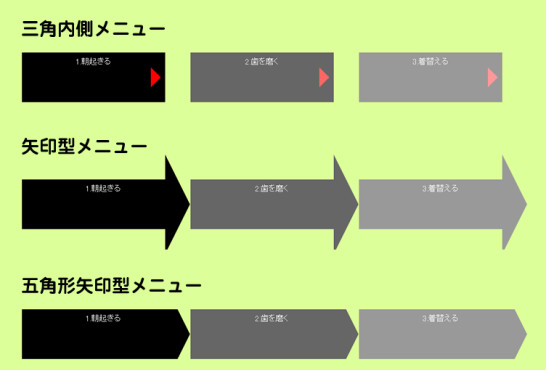
Css 三角 を利用したメニューを作る レスポンシブ



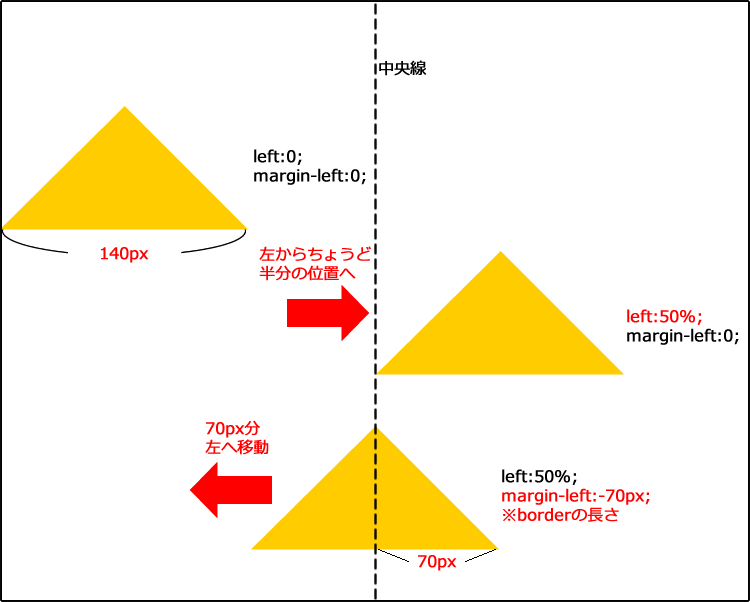
半分矢印css Cssマニュアル



Css よく使う矢印アイコンの備忘録だよ Blog Kuroan Net




Css3で装飾 三角矢印つきテーブル Mebee



Cssで三角形や矢印をつくる方法 ホームページ制作の外注 下請け専門 Runland株式会社




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 三角形で繋がったパンくずのナビゲーションを実装するスタイルシートのテクニックまとめ コリス




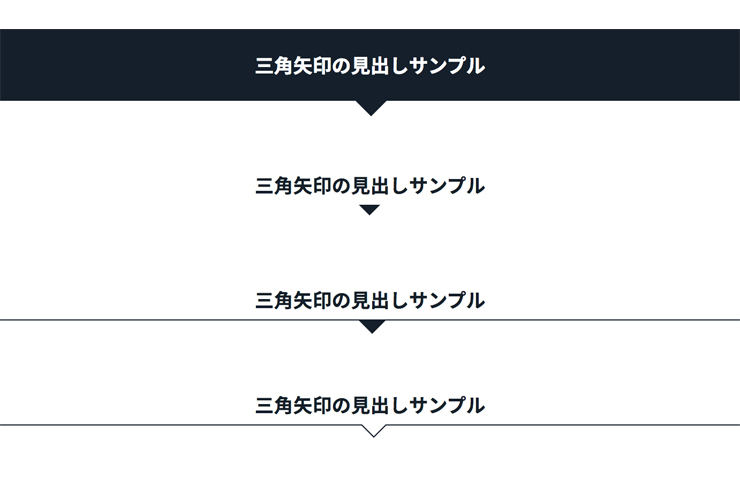
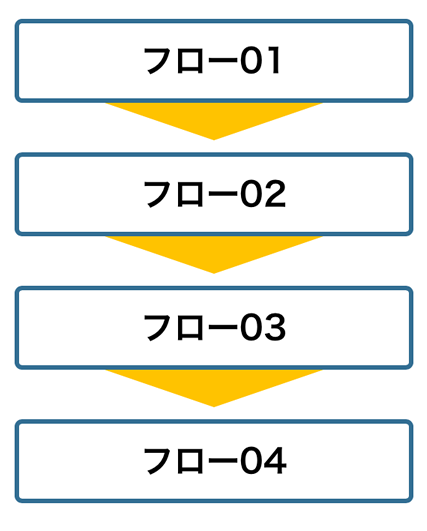
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits




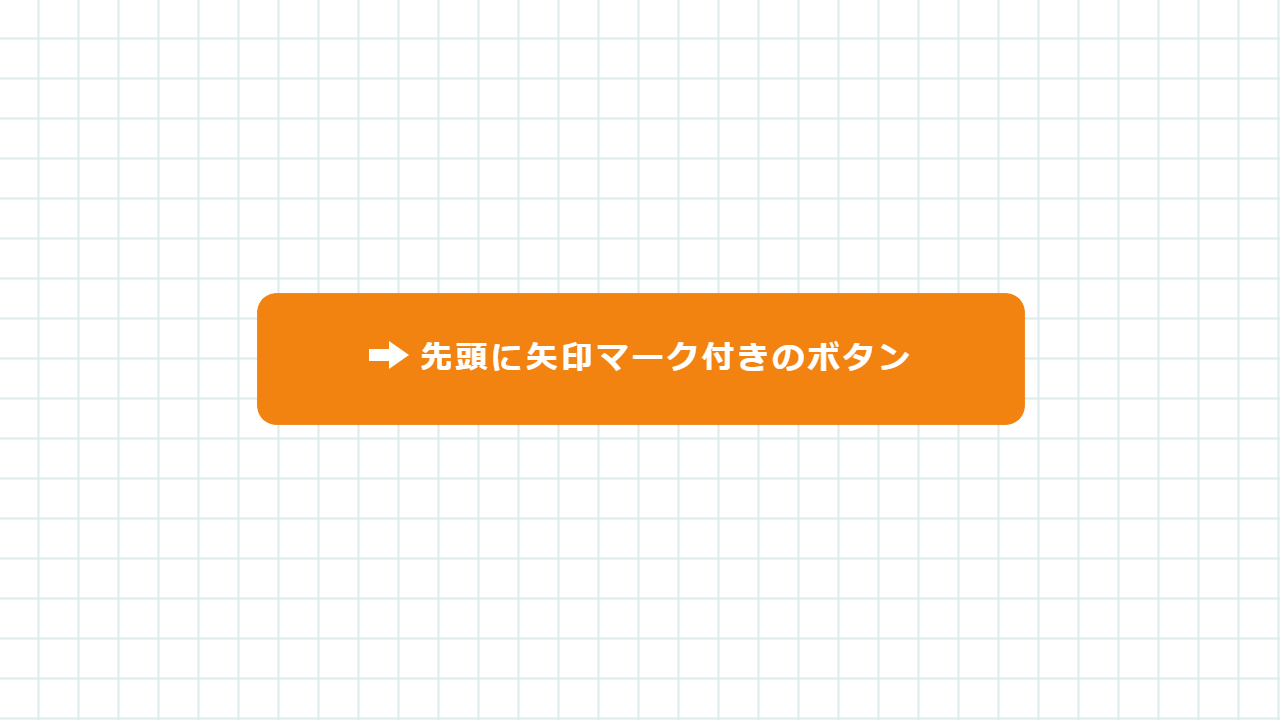
先頭に矢印マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ




Cssだけで矢印アイコン ボタンを作る方法 サンプル6選紹介 向壁虚造




初心者向け Z Indexの使い方や指定できる値を徹底解説 ウェブカツ公式blog




Cssだけで実装可能 画面いっぱいに動画背景を表示する方法 ビギナーズハイ




初心者向け Cssを使って矢印を挿入する簡単な方法 Codecampus




Web制作の面倒な作業をラクにするcss便利ツール87個まとめ Photoshopvip




スマホ用サイトに便利 リンクを表す矢印をcssだけで作る方法 Webpark




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




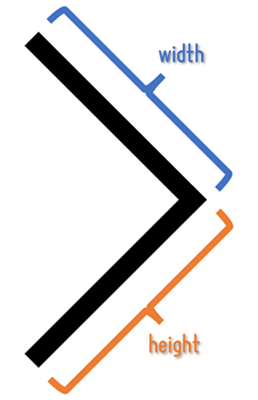
初心者でもわかる Html Cssで 逆くの字矢印 の5つの作り方 Qiita



ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス




コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




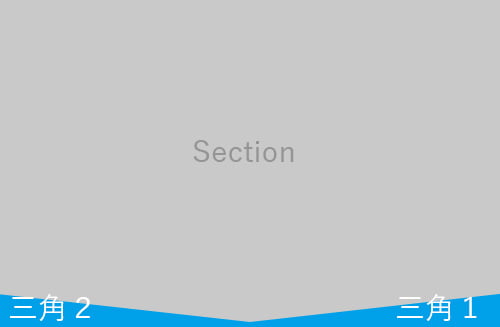
Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス



半分矢印css Cssマニュアル




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




Css3で作る背景画像の三角形 Qiita




初心者向け Cssだけで矢印をスタイルしてコーディングを効率化しよう ビジネスとit活用に役立つ情報




Select 三角形css Css3繪制三角形實例介紹 Html教程 Php中文網 Vnfp




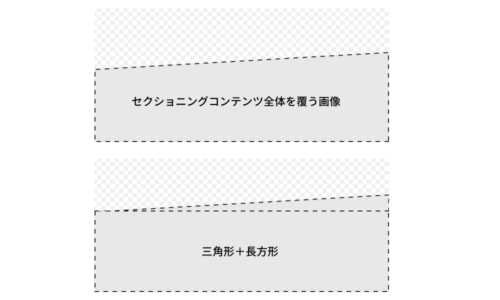
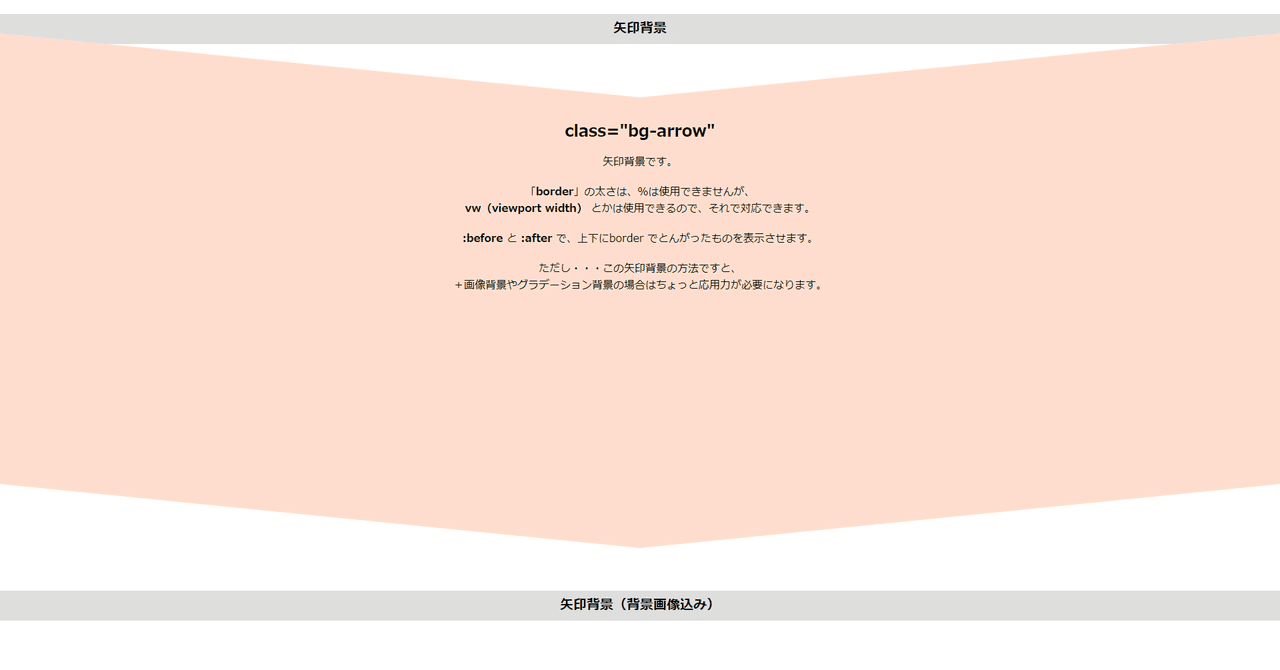
Css 斜め背景と矢印背景 英臣 Note




クロコラボ 21 Htmlとcssでいろいろなボタンを実装してみよう Kurokoroll



0 件のコメント:
コメントを投稿